Recently the Powershell Empire project recently released a new GUI Application for the Powershell Empire framework.
Thanks to DisK0nn3cT , xorrior, and the entire Powershell Empire team for blessing us with tool. No more having to share screen sessions, or other weird workarounds for collaboration for red teams.
I will say that at the time of this post, it’s pretty bare bones. The only thing you can currently do with it is “interact” with it via the shell (which doesn’t really work either…). It’s still a bit rough around the edges, but with enough help from the community we can make Empire UI GreatTM.
PS: The Empire UI is an electron based application, which mean it requires a desktop enviroment (GUI) to use. If you try setting this up on a headless server nothing is going happen, and it’s going to be really confusing as to why nothing is happening.
Requirements
- Desktop Enviroment (for Empire UI)
- NodeJS && NPM (for Empire UI)
- Empire 3.0 Beta (for Empire REST Server)
- Python 2.x (for Empire Rest Server)
Installation
Note: For this setup the Empire server is being deployed on the latest version of Kali, and the Ubuntu Desktop 16.04 LTS is running the Empire UI client.
Installing Powershell Empire 3.0 Beta Project
At the time of writing this post the master branch of the Empire project doesn’t currently have the websockets support that the Empire Web UI utilizes
I run empire from a Kali Linux VM running in my lab.
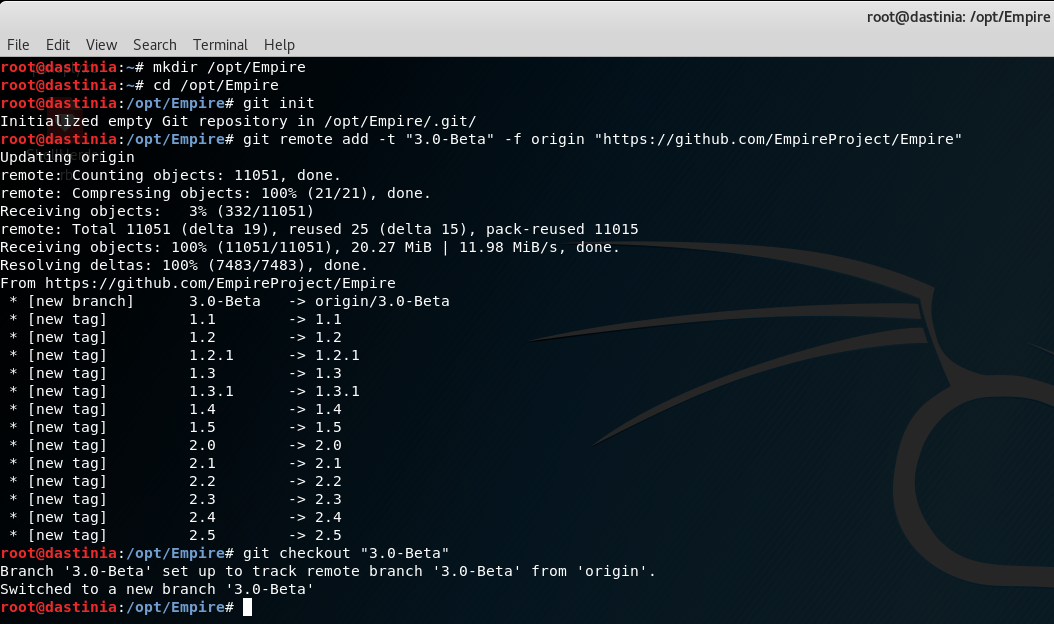
mkdir /opt/Empire
cd /opt/Empire
git init
git remote add -t "3.0-Beta" -f origin "https://github.com/EmpireProject/Empire"
git checkout "3.0-Beta"

- Verify that we are on the correct branch, run
git branch
root@dastinia:/opt/Empire# git branch
3.0-Beta
- Install the Empire Framework with a
bash setup/install.sh
Starting the Empire Collaboration Server
Start the Empire Collaboration server. Do remember to modify the value for the
--shared_password option.
The syntax is as follows:
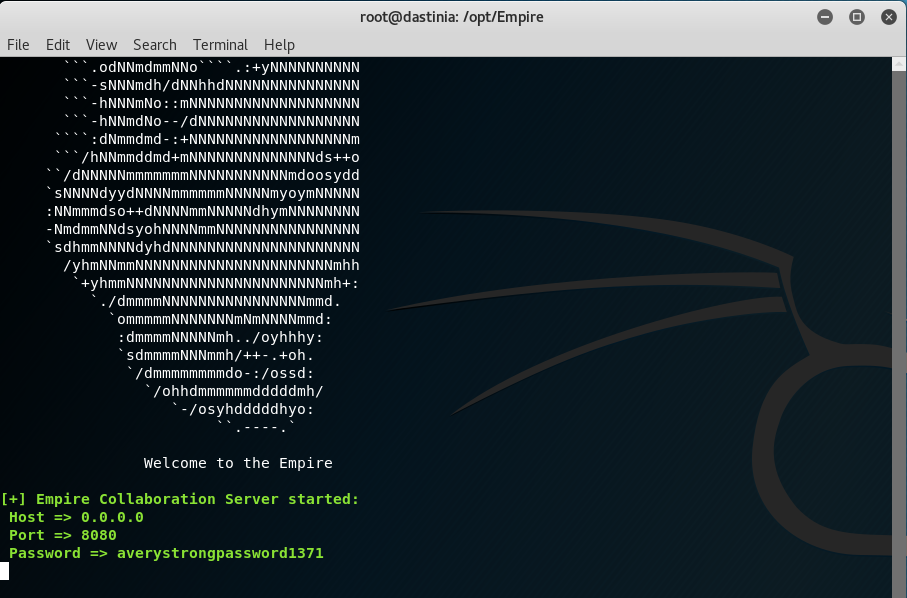
./empire --server --shared_password <YOUR PASSWORD> --port 8080
Example:
./empire --server --shared_password averystrongpassword1371 --port 8080

Installing NodeJS & NPM
Note: For Empire Web UI client
Installing NodeJS & NPM (Manually)
Run the following commands to download & install the NodeJS (v.8.11.1), and the Node Package Manager (npm), and add them to your path.
wget https://nodejs.org/dist/v8.11.1/node-v8.11.1-linux-x64.tar.xz
sudo mkdir /usr/local/lib/nodejs
sudo tar -xJvf node-v8.11.1-linux-x64.tar.xz -C /usr/local/lib/nodejs
sudo mv /usr/local/lib/nodejs/node-v8.11.1-linux-x64 /usr/local/lib/nodejs/node-v8.11.1
echo 'export NODEJS_HOME=/usr/local/lib/nodejs/node-v8.11.1/bin' >> ~/.bashrc
echo 'export PATH=$NODEJS_HOME:$PATH' >> ~/.bashrc
Reload the profile by running:
. ~/.profile
Ensure that both node & npm are properly installed before continuing… if you get the following output you are good to continue on.
root@dastinia:/opt/Empire# node -v
v8.11.1
root@dastinia:/opt/Empire# npm version
{ npm: '5.6.0',
ares: '1.10.1-DEV',
cldr: '32.0',
http_parser: '2.8.0',
icu: '60.1',
modules: '57',
nghttp2: '1.25.0',
node: '8.11.1',
openssl: '1.0.2o',
tz: '2017c',
unicode: '10.0',
uv: '1.19.1',
v8: '6.2.414.50',
zlib: '1.2.11' }
Installation through distribution packages
sudo apt-get install nodejs -yy
sudo apt-get install npm -yy
Installing & Running Empire GUI
Download the Empire GUI project from git
git clone https://github.com/EmpireProject/Empire-GUI /opt/Empire-GUI
Install the dependencies for the project (warning: you will run into a load of warnings at the end that’s completely fine)
cd /opt/Empire-GUI
npm install
- Start the Empire GUI application
npm start
If you run into a mile of stack traces when you start the program that’s completely fine, it means that it’s working.
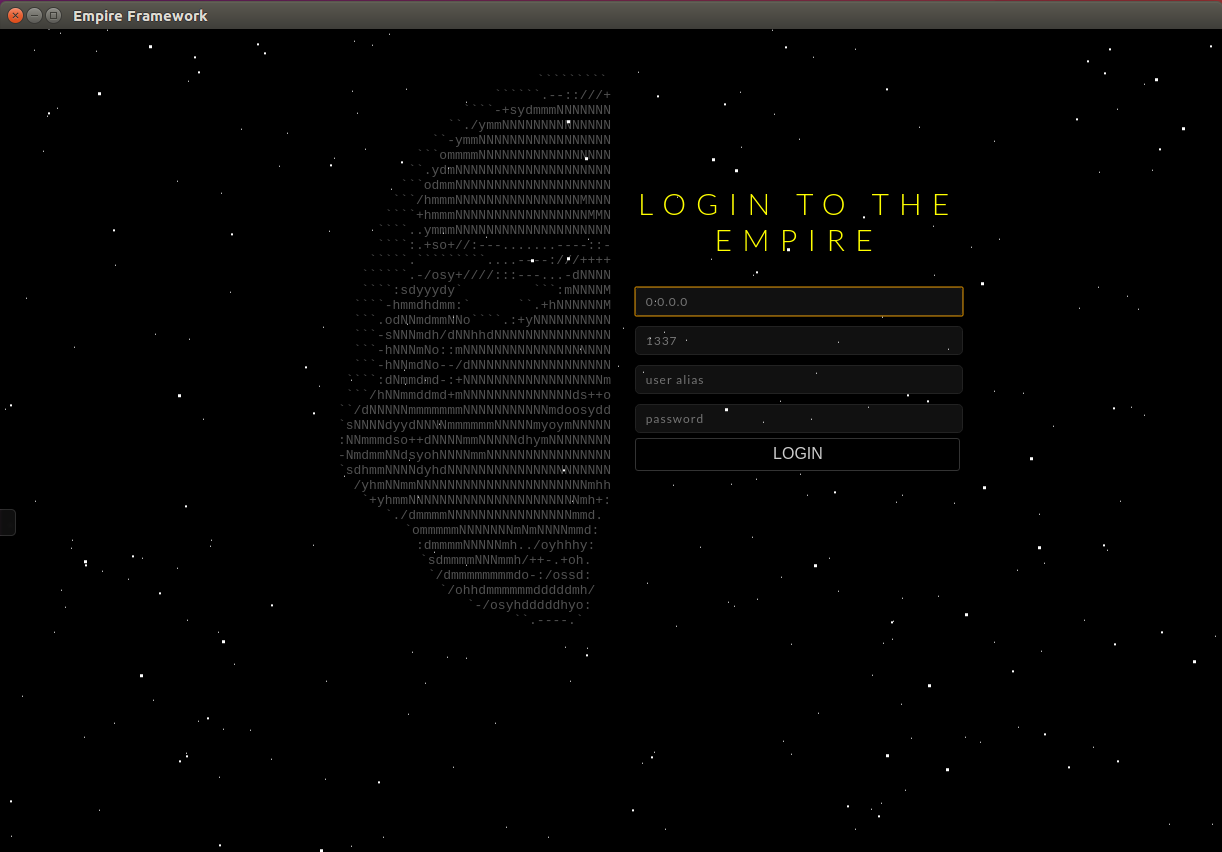
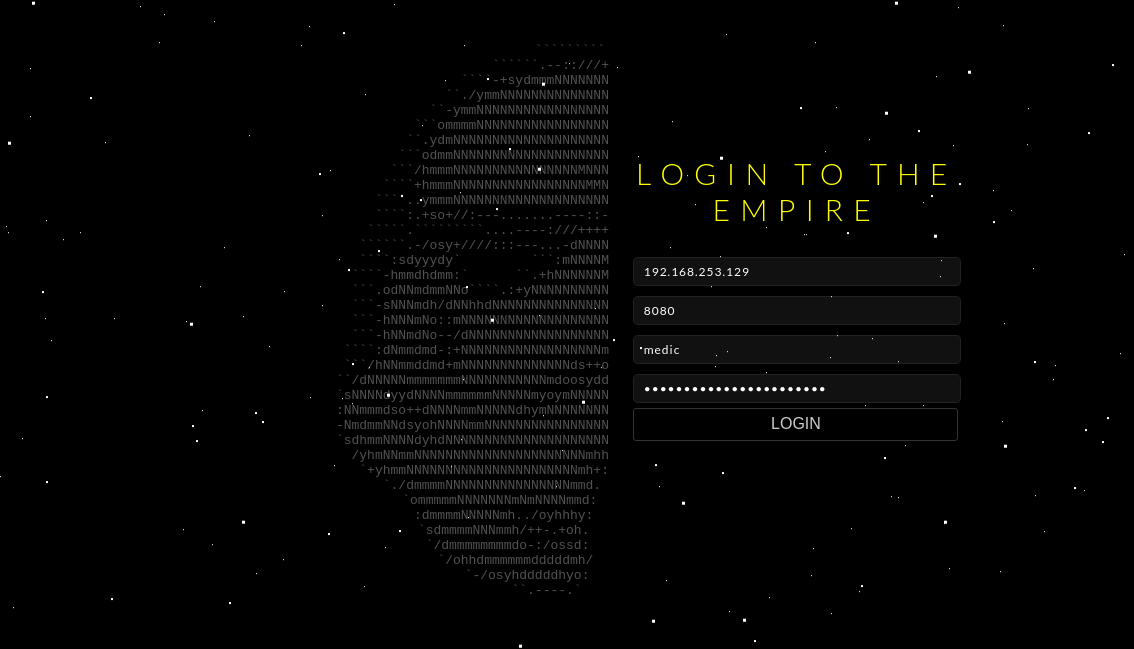
After a short amount of time the GUI login page should appear. Go ahead and authenticate using the credentials from --shared_password that was set up earlier, and the IP + port of the server that the Empire collaboration server is running on. The user alias doesn’t matter, and you can input anything.


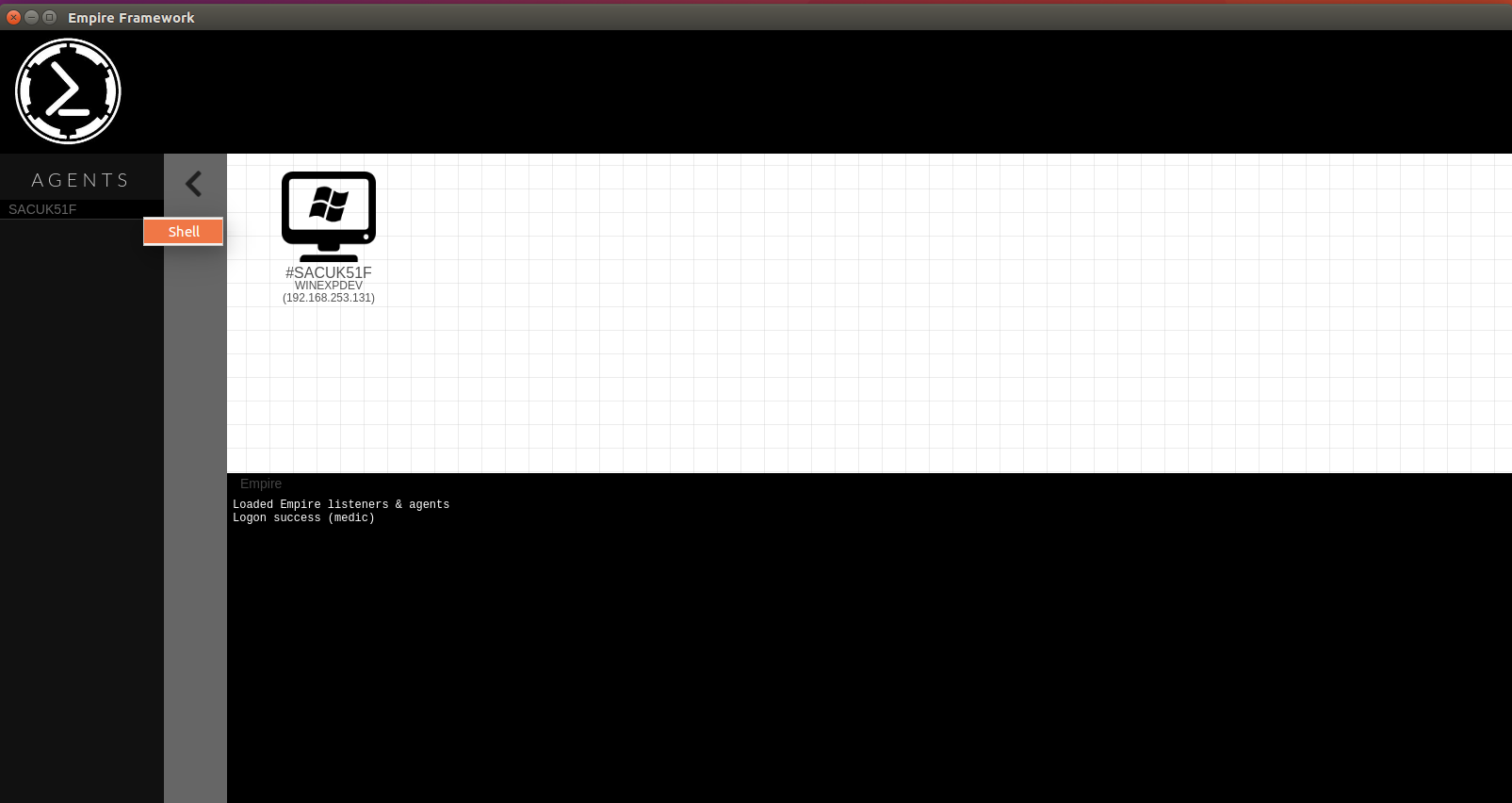
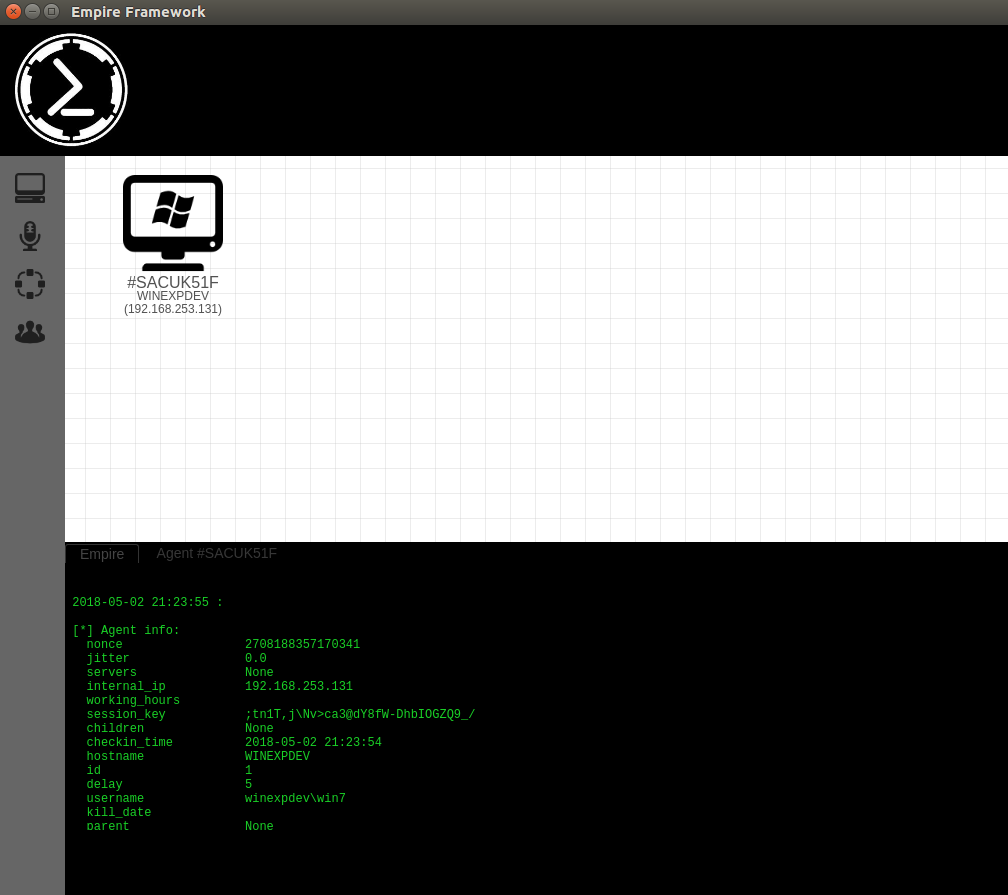
Additional Screenshots


Errors you may run into…
- Problem: “error while loading shared libraries: something here” - After running
npm start. Example(s) below:
/opt/Empire-GUI/node_modules/electron/dist/electron: error while loading shared libraries: libXss.so.1: cannot open shared object file: No such file or directory
/opt/Empire-GUI/node_modules/electron/dist/electron: error while loading shared libraries: libgconf-2.so.4: cannot open shared object file: No such file or directory
…..
- Solution: You are probably missing the following dependencies… (you also might be trying to run this on a headless server…)
sudo apt-get install libxss1 libgtkextra-dev libgconf2-dev libnss3 libasound2 libxtst-dev
Some Final Thoughts
Just like what it says on the project page, this is currently in super beta mode. Agents won’t update unless you reload the client or call the getAgents (socket) function from the developer console manually. Also, it seems that the client never receives the response back from the server when you go to execute commands. Also, when you attempt to send commands you will also experience the “agent name isn’t active” error.
I’m sure a lot of these issues will be addressed in the next release of the Empire GUI, but I personally think it’s a big step forward for Empire being more of a collaborative toolkit for offensive operations.